Behind the game - Misbrew



I made a game!!
Hey everyone! My name is Kika, I'm an illustrator/artist and a new indie game dev. This is my third ever game and second game jam and I felt like it was time to walk through the process and share some of the behind the scenes!
So at about 4:30PM on Friday, Nov 8, I logged onto Itch and saw that this jam was happening. Despite having a ton of freelance projects in the oven and a lot of things I should have been doing - I decided to join the jam! Partly because I was itching to make another game, and also in part because I was really inspired by the theme: Mystic and the constraint: Constant Escalation. You know when an Idea just hits you and you can't ignore it? Yeah, that's what happened here.
Basically the idea for the game came right away: a doodle jump inspired game about a wizard caught in between 2D and 3D. I wanted to find a simple but fun game mechanic that would let me practice my 2D vector illustration skills and my 3D design skills, too!
First Steps
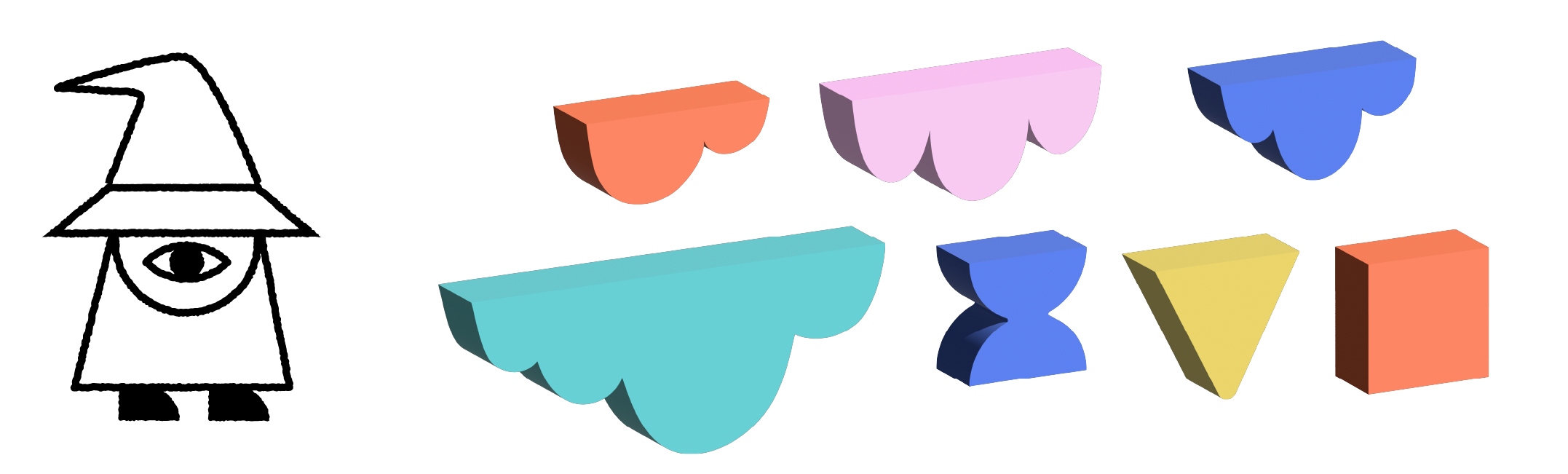
The first thing I did is make a Unity project with basic, Doodle Jump inspired, mechanics. A player with gravity and a platform spawner. Then I imported my player as a sprite, and all of my platform FBX's and made those into prefabs to spawn!
Adding Interest
I wanted to add interest to the game by incorporating challenges and powerups. I made these little stars that are bad guys, and these little beans that are power-ups. Honestly this part was pretty straight forward, just some funky things around where they spawn and making sure they don't interfere with platforms.
The Story
Crafting the story kind of came about naturally - I knew I wanted to have some little 2D wizard that entered a weird 2D/3D dimension. As I was building it out I had the idea that maybe it was a potion brewing gone wrong! That's when the name for the game occured to me. I had been calling it Mystic (the game jam theme) and really liked the short one word nature of it, so I switched it to MISBREW and it just stuck.
Then I started thinking about how to tell the story with a little intro sequence. Initially I wanted this to be a super cute animated video, but I did not have time for that so I made a little storyboard of what the animation would be and decided to just illustrate each of those as flat scenes you click through.
This is when I had the idea for the cat character - I was trying to come up with "why" the wizard messes up the potion, and I knew I wanted him to have a pet. As I started drawing the scene it felt right to add the cat on the bookshelf, and then I realized OF COURSE the cat would be the one causing mischief. He spills the special beans and that's what messes up the brew.
This led to a lot of creativity back in the game play - I made the power-ups special beans (since we now know that there are a LOT of beans in this soup) and I added the cat as the trigger for winning the game!
The Music
Saturday morning I woke up and realized I had stayed up until 4am on accident ... oops. The game was nearly there but needed polishing, playtesting, and most importantly - SOUNDS. This is when I looped in my husband, Andrew. He was begrudging at first but then became stoked and fell down the rabbit hole with me. He composed all of the sounds and music using his keyboard & Logic, and even took inspiration from the constraint Constant Escalation in the music (there's a baseline that always goes up!)
Big Takeaways
I learned sooooo many things making this game, as I always do! Here's some things I'm taking forward with me:
- Don't get sucked into things that don't matter. I spent like 3 hours working on the particle system in the background before my game was even functioning. It really bothered me that I couldn't get it to look how I wanted - but I wasted so much early dev time trying to finesse something that wasn't even important to gameplay!
- Yes, image resolution makes a difference. Okay, I get why there are so many pixel games. A big value of mine was making sure it would be playable on a mobile browser, and it got to the point right at the end where everything was working on desktop and mobile EXCEPT the story scene. I was so frustrated and thought something was wrong with my code, but after a lot of trial and error turns out my sprites were just too big to load well on a phone. I fixed that and it ran perfectly.
- You can be creative based off of what exists. Making this game using the same functions as doodle jump let me really lean into creativity in the art and storytelling without having to invent an entirely new game mechanic. I am definitely planning on making more things like this, especially as I'm just learning!
Let me know what you thought about the game and what ideas you have for me to try next!!
xo, kika


Leave a comment
Log in with itch.io to leave a comment.